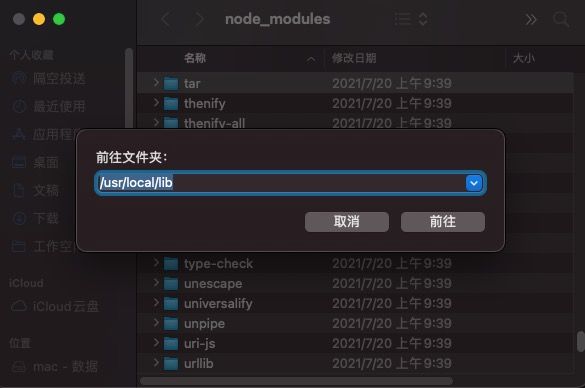
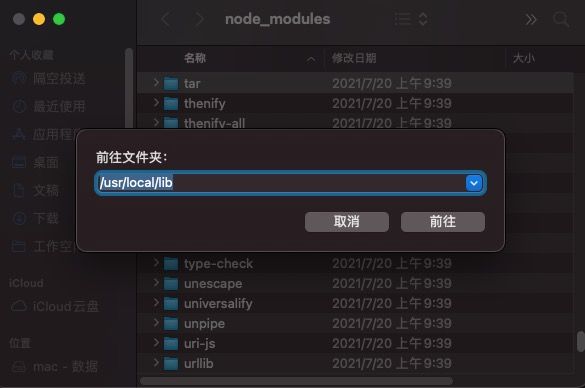
直达文件夹
在桌面点击 Find(访达),快捷键
1command+shift+g
会弹出一个窗口,在这个窗口中输入文件夹名称就可以快速进入了

拷贝当前文件夹路径
1command+alt+c
剪切粘贴
1command+alt+v
快速打开 Finder
1commond+n
快速显示隐藏文件夹
1commond+shift+.
获取npm全局安装目录
1npm root -g
获取npm命令程序目录
1npm bin -g
精简 Docker 常用命令
项目管理相关知识
我们把Js隔离机制常常称作沙箱
今天来介绍2个amazing的东东
使用傀儡师来操作浏览器这个傀儡吧
前端react, 后端nodejs, 直接可用版web termianl
经常用到的工具类型,提取抽离出来,供以后复用
想要丢掉鼠标,试试Vim
无论时光如何沾染风霜,也永似红日光
V8引擎就是nodejs的发动机
命令行交互界面是程序员必备的工具,如何开发一个呢?
道生一,一生二,二生三,三生万物
React Redux 实现 (Context 版)
虽然不常用,但是可以学一下
循环的使用是保持代码干燥和避免重复的好方法
webpack 优化
为ssh生成、管理和转换认证密钥
curl 是常用的命令行工具,用来请求 Web 服务器。
让我们来学一下如何开发一个webpack插件
algo-adding-large-numbers
字典树 trie
浏览器原理问题
mac如何快速进入一个文件夹
react-synthetic-event
通过babel核心来实现迷你版的webpack
在程序设计中有很多实用的设计模式,而其中大部分语言的实现都是基于类
babel核心介绍
react-15-16
浅谈react性能优化的方法
如何用js来实现交通信号灯呢
前端中的内存管理
前端关于安全方面的知识
http各版本对于并发的支持,前端如何控制并发量?
总结了9种跨域方法
用react实现虚拟滚动
前端监控埋点方案
如何实现useEffect?
我们来思考一下useState是怎么实现的呢?
react-fiber
类组件和函数组件有何相同点有何不同点呢?
algo-lodash-get
algo-reduce
react-hooks
react-hook-state
手写一个简易版的redux实现,包含了核心逻辑
react-legacy-concurrent
总体 react 的核心可以用 ui=fn(state)来表示 3 大核心对象、3 大核心阶段、2 大工作循环 Scheduler(调度器): 排序优先级,让优先级高的任务先进行 reconcile Reconciler…
为什么要有jsx,为什么会有虚拟bom
react-setstate-usestate
如何使用NodeJs创建HTTP服务?
nodejs-eventloop
nodejs中的内存管理
目前国内最好的微前端解决方案-qiankun
学一门技术最好的方法就是做一个其玩具版的实现,我们来尝试实现一下react和react-dom最简单版本吧
brew 是 MacOS 上的包管理工具,可以简化 macOS 和 Linux 操作系统上软件的安装。
CommonJS我们经常用,如何实现一个简易版的commonJS呢?
一个极品透明Dashboard样式分享
nodejs中的流
JavaScript 中有一个特殊的对象,称为全局对象(Global Object),它及其所有属性都可以在程序的任何地方访问,即全局变量。
如何快速的部署一个Nodejs服务到公网呢?
events模块是node的核心模块之一,几乎所有常用的node模块都继承了events模块,比如http、fs等。
CSS对象新特性,新的background设置方式
如何使用Nodejs来创建一个TCP/UDP服务?
程序员经常会有需求,需要列出项目的结构树。Mac或者Linux下可以使用tree列出项目结构
一些比较常见算法
对于性能优化离不开缓存
一些比较常见的问题
nodejs-network
源代码的抽象语法结构的树状表现形式
在一些场景下我们可能需要一种面向切面的编程方式
AMD、CMD、CJS、ESM
使用HMR一步步实现Ajax
如何自己实现promiseA+规范,手写一个promise实现
nodejs的debug方法
js-prototype
this是在执行时动态读取上下文决定的,不是在定义时决定
使用symbol实
对于列表,在有些时候针对于不同个数的item会有不同的显示,比如col份数,用js固然可以,是否可以用css更简便的实现呢?
介绍TypeScript基础知识
为什么js当时要这样设计
关于ES6里的class, 我们有什么不知道的事?
HTTP协议(HyperText Transfer Protocol,超文本传输协议)是用于从WWW服务器传输超文本到本地浏览器的传输协议
使用各9行代码实现节流和防抖函数
js-eventloop
POST和GET区别是什么呢?
正则表达式一锅端
algo-clonedeep
engin-webpack
http1.1和http2.0有什么区别
咱们来手写实现一个EventEmitter事件巴士
对象是什么?为什么要面向对象?
在桌面点击 Find(访达),快捷键
1command+shift+g
会弹出一个窗口,在这个窗口中输入文件夹名称就可以快速进入了

1command+alt+c
1command+alt+v
1commond+n
1commond+shift+.
1npm root -g
1npm bin -g